


It includes verticle and horizontal tab layouts as well as material and flat design styles. Its the de-facto syntax for writing documentation on major code repositories such. The name used will be accessible from the CSS config as an id. Markdown is a lightweight markup language with plain text formatting syntax. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java. The CSS is very well put together as well. cur is the name of the class and XXX represents a country code: CAD. When you switch between tabs, it uses a fade/flash to change the text, very slick. Custom CSS can be added in (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE. Clean and minimal design with nice hover animations on each tab.

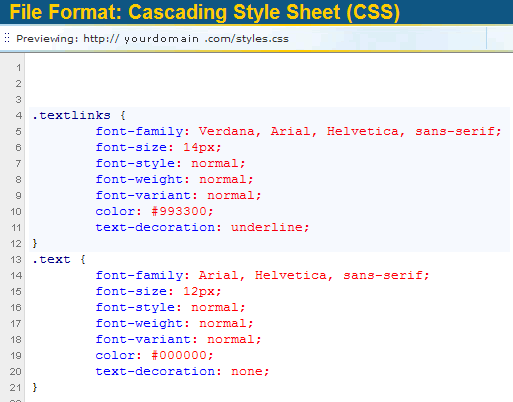
In this post, we have collected 30+ cool tab snippets for you. To identify these in the code, search for use of widgetsetcss(.) and tname(.). A nice example of animated tabs using only HTML and CSS. Now we have completed our CSS section, Here is our final updated output CSS.Making tabs with using jQurey or JS would be pretty easy, But making pure CSS tabs would give you some headaches. oddbirds tabs(mia carl jonny, ".tabs" ".content") text entered in the URL bar by hand, and using page encoding on all followed links. Learn about all the ways you can pause your code in Chrome DevTools. Because of this, if a tab is ignored in URL schemes, a link such as. applications using a comprehensive portfolio of compute, storage, database, and networking products. Template making consists of writing functional code, Wikitext or HTML. In the example below, we have added a 'tablink' class to each link. Learn how to use Chrome DevTools to view and change a pages CSS. See the external W3 sites CSS Reference List for a comprehensive listing of. Finding code that works flawlessly after just two or three years is magical enough but after. (adsbygoogle = window.adsbygoogle || ).push( %show-tab-content To highlight the current tab/page the user is on, use JavaScript and add a color class to the active link. TiddlyWiki gets a Gearhead rating of 6 out of 5 (its that good). Now we have completed our CSS section, Here is our final updated output CSS.


 0 kommentar(er)
0 kommentar(er)
